Semantic Tag在HTML中是一個重要的觀念,它牽涉到了網站的SEO,隨著網路時代的進步,越來越多電商的成立,想增加增加網站曝光度、提高在google上被搜尋到的機會,你不能不了解Semantic Tag,但畢竟本人也不是SEO專家,所以本文就來帶大家了解最基本的概念。
GOGO![]()
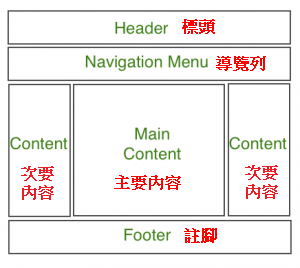
一個網頁中的基本配備不外乎會有以下幾個區塊(不是絕對,可當作一個參考):
原圖來自GeeksforGeeks Website Layout
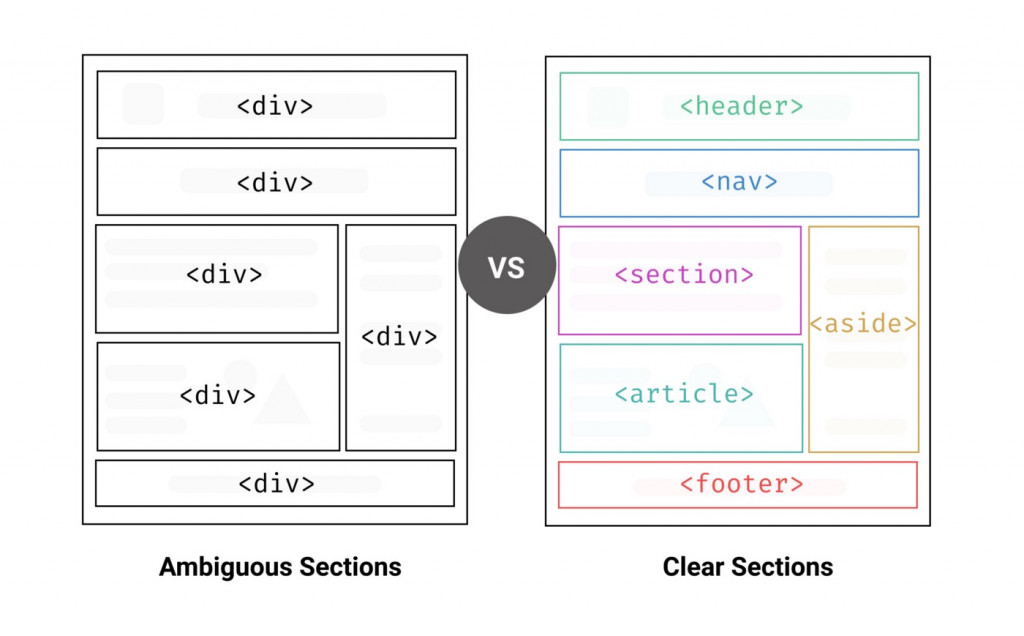
那為了要清楚的定義各個區塊,以前可能要在div中加上id="nav" , class="header" , id="footer"等,來定義網頁的導覽列、標頭、註腳等,但這樣顯得比較模糊,不夠精確,而語意化標籤就解決了這個問題。
本圖來自Sumudu Siriwardana's Medium
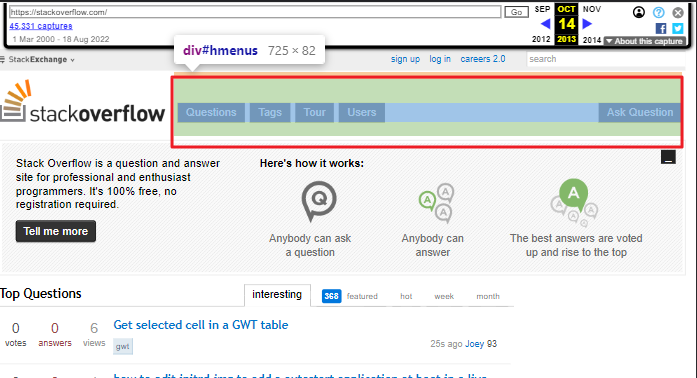
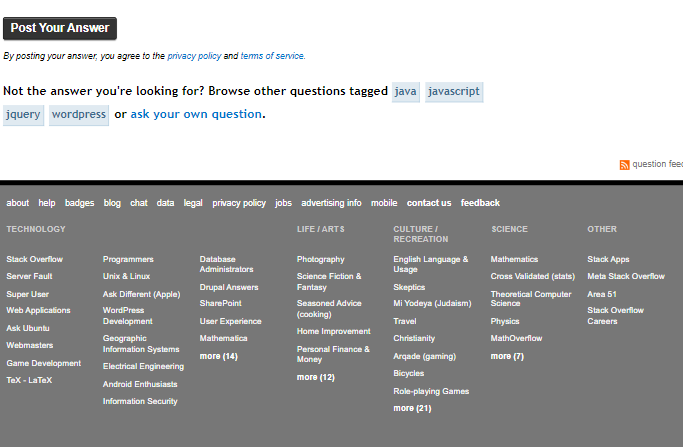
這邊也找到了個實例,底下是2013年Stack Overflow的網頁
navbar導覽列:

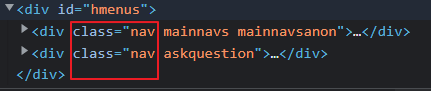
footer註腳:

打開開發者工具檢查,你會看到定義navbar的方式是在div加上class="nav" ; 定義footer是在div加上id="footer",其實以前許多網站也是以上方這樣的方式去定義網頁各個區塊的,直到2014年,W3C(全球資訊網協會)發布了HTML5,並且添加了更多語意化semantic tag後,各區塊才開始有了相對應的標籤及專屬的意義。
P.S如果你對這些舊網站有興趣,Wayback Machine在1996年起便開始備份一些知名企業的網頁,有興趣的可以去這些老網站探險(點此)
Semantic Tag(語意化標籤)定義了網頁的結構並賦予明確意義,它不會影響到網頁的視覺效果,若是使用螢幕閱讀器的視障使用者,瀏覽器可以針對語意標籤決定哪些部份要讀出,哪些部份不要讀出,而Semantic Tag最大的目的就是讓使用者、搜尋引擎或是開發者等可以了解它們在網頁中的定位,並加強網站的SEO,提高訪問性(關於程式如何影響SEO是個龐大的篇幅,有興趣的人可以再去研究)
在HTML發布之初就已經有語意化標籤的存在,但在HTML5時新增了更多的語意化標籤,像是<section> ,<footer>, <nav>, <aside>, <mark>, <time>等,那接下來我們就針對HTML5所新增的語意化標籤來做講解✧(≖ ◡ ≖✿)
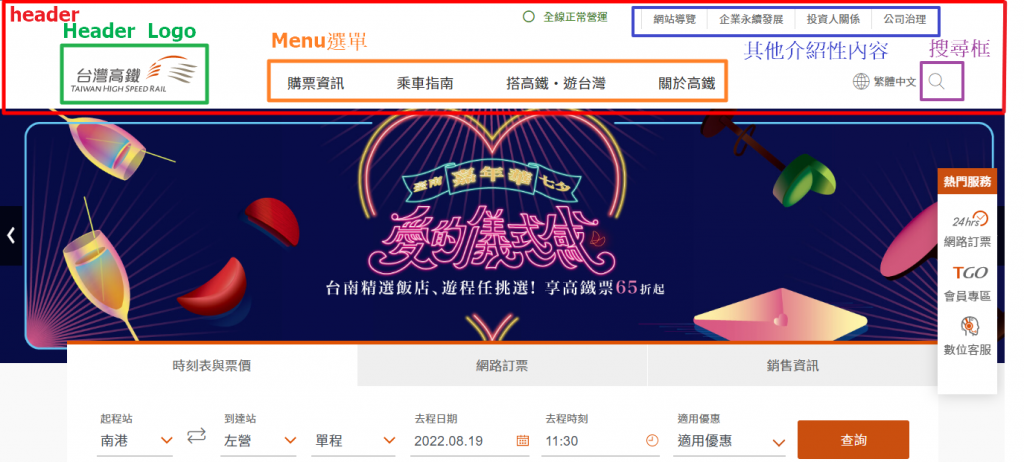
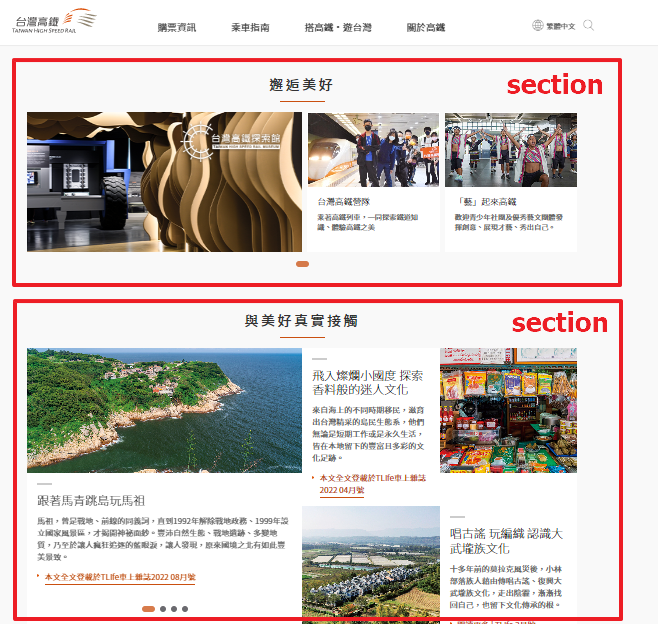
底下以台灣高鐵為例
<header>為網頁提供了介紹性的內容,可放入標題h1-h6 , Logo , 搜尋框 , Menu選單等。
<nav>通常放入通往各分頁的內部連結或是通往其他網頁的外部連結,並非所有連結都要使用<nav>來包,用於網頁中主要的導航區塊即可。
<article>通常用來代表一個獨立、可以自成體系的內容,像是部落格文章、新聞內容、用戶評論等。
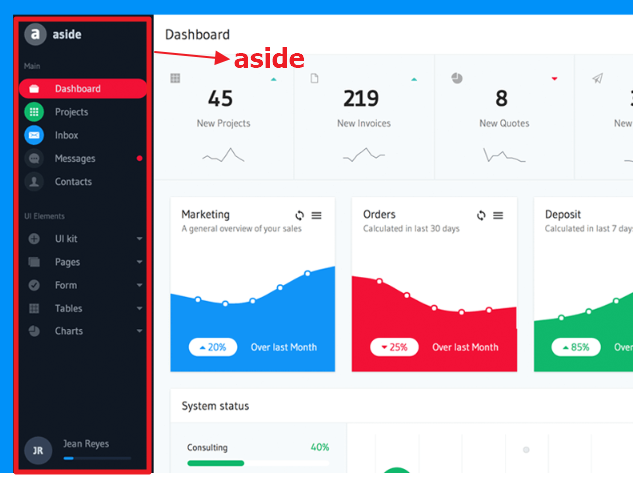
<aside>為網頁的側邊欄,通常放跟主要內容間接相關的內容。
本圖為flatfull所製作
<section>代表網頁的某個片段區塊,通常彼此各自獨立,根據MDN上的解釋<section> 是一個通用的語意標籤,在沒有更明確的語意標籤下才會使用它,像是地圖顯示、搜尋結果列表等就可以使用<section> 。
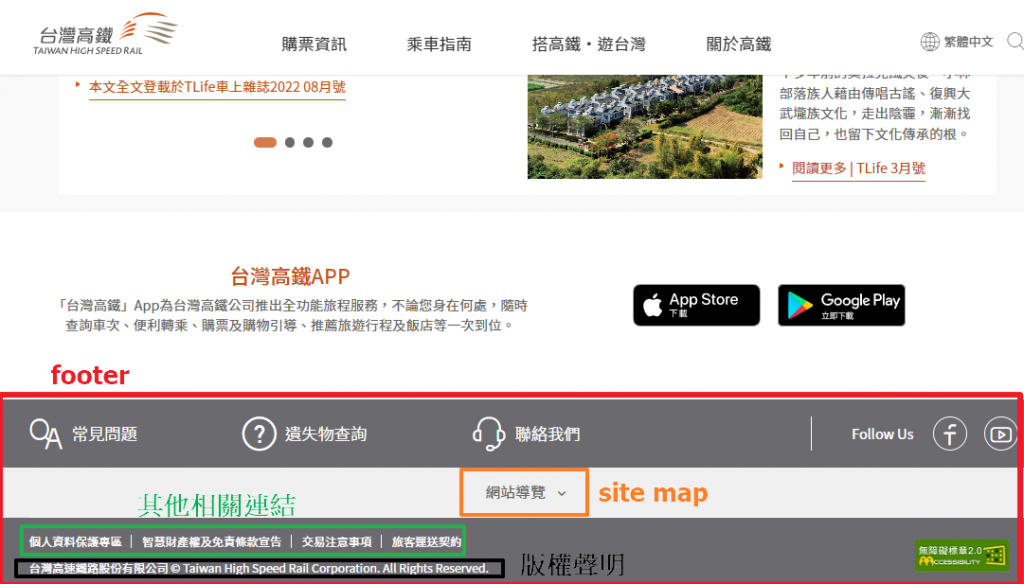
<footer>是整個網頁的註腳,放在頁面最底部。通常包含copyright(版權聲明),site map(網站地圖),back to top(回到上方)的按鈕或是其他通向外部相關網站的連結,不過這裡的外部連結一般不會使用nav去包。
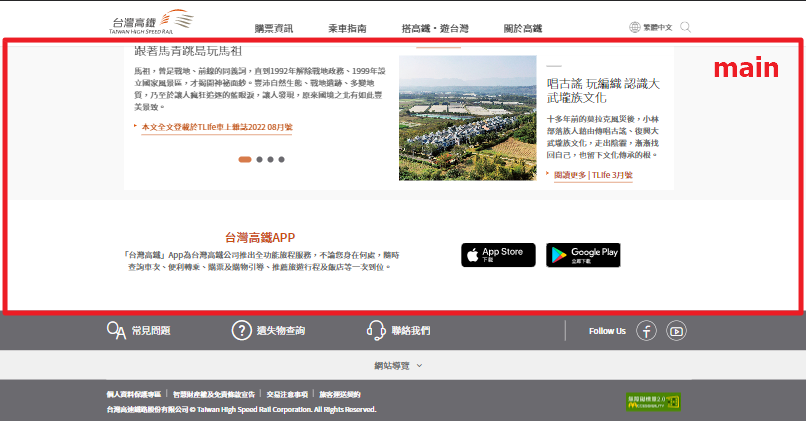
<main>為網頁的主要展示區,一個網頁中通常只會有一個<main>,它是獨一無二的,而且不能是 <article>,<aside>, <footer>, <header>, <nav> 的後代元素。
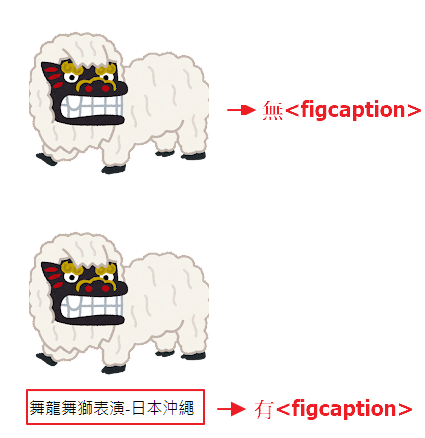
<figure>、<figcaption><figure>通常會包含獨立的圖片、圖表
<figcaption>是針對<figure> 定義的標題與說明,必須是它的子元素HTML:
<!-- 無figcaption -->
<figure>
<img src="./images/okinawa_shishimai.png" alt="okinawa_shishimai">
</figure>
<!-- 有figcaption -->
<figure>
<img src="./images/okinawa_shishimai.png" alt="okinawa_shishimai">
<figcaption>舞龍舞獅表演-日本沖繩</figcaption>
</figure>
呈現如下:
<mark>這個標籤VSCode不會有提示,必須自己手key。<mark> 可以用來凸顯重要內容,底色為黃色,就像螢光筆在書上畫重點一樣。
HTML:
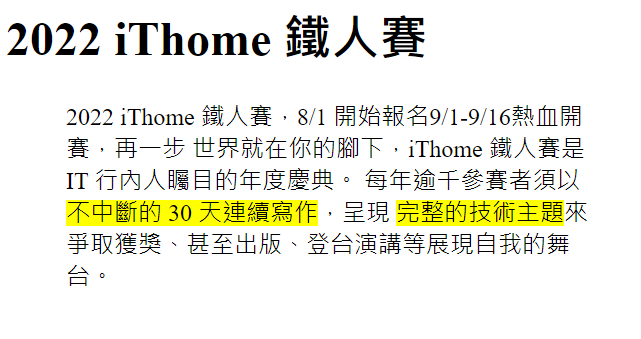
<h1>2022 iThome 鐵人賽</h1>
<blockquote cite="https://ithelp.ithome.com.tw/2022ironman?utm_source=ithelp&utm_medium=navbar&utm_campaign=ironman14">
2022 iThome 鐵人賽,8/1 開始報名9/1-9/16熱血開賽,再一步 世界就在你的腳下,iThome 鐵人賽是 IT 行內人矚目的年度慶典。 每年逾千參賽者須以 <mark>不中斷的30天連續寫作</mark>,呈現<mark>完整的技術主題</mark>來爭取獲獎、甚至出版、登台演講等展現自我的舞台。
</blockquote>
呈現如下:
<summary> 、 <details><details>代表詳細內容,<details>裡的內容是看不到的,為收合狀態(預設),加上open就會變成開展狀態,可以直接看到詳細內容<summary> 為<details>的標題與說明,必須為它的第一個子元素
HTML:
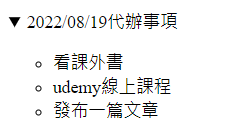
<details open>
<summary>2022/08/19代辦事項</summary>
<ul>
<li>看課外書</li>
<li>udemy線上課程</li>
<li>發布一篇文章</li>
</ul>
</details>
呈現如下(加上open屬性):
呈現如下(預設狀態,沒有open屬性)
點三角形或是標題文字(2022/08/19代辦事項)才能夠展開內容。
P.S <details>裡放入<ul>或<ol>,可以模擬toggle list的效果。
<time>這個標籤VSCode不會有提示,必須自己手key。<time>可以指定特定的時間和日期,搭配屬性datetime,可將時間轉換為機器可讀的格式,讓搜索引擎有更好的搜索結果,此外,還能客製化功能,像是透過日曆來提醒使用者日期和時間。關於datetime屬性有不同的格式寫法,點此瞭解更多。
HTML:
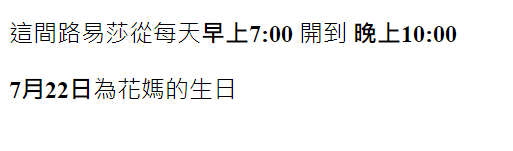
<p>這間路易莎從每天<time datetime="07:00">早上7:00</time>開到<time datetime="22:00">晚上10:00</time>
</p>
<p><time datetime="07-22">7月22日</time>為花媽的生日</p>
CSS:
time {
font-weight: bold;
}
呈現如下:
以上就是各個HTML5新增的Semantic Tag介紹~打了好久阿~![]()
Semantic Tag(語意化標籤)定義了網頁的結構並賦予明確意義,不會影響到網頁的視覺效果。可以使用它來優化SEO,提高網頁的訪問性,而如果要深入了解Semantic Tag,你會發現它牽涉到的層面很廣,關於如何恰當使用,也是我還在學習的~
希望能藉由這篇文章,讓大家對Semantic Tag有基本的理解。所學不精,若有解說不夠詳盡或是錯誤歡迎指教,感激不盡![]()
我發現高鐵網站的截圖不怎麼好看阿>< 辛苦各位的眼睛了
參考文章及影片:
MDN-Semantics
freecodecamp
Wayback Machine
影片:2022網頁開發全攻略
What Is Semantic Markup
